En muchos casos cuando se están desarrollando proyectos sobre todo a jefaturas o gerencias, se pide visualización de datos a través de gráficos ya sea en reportes o en pantalla. Normalmente para estos casos ya uno como desarrollador/consultor tiene una suite de controles para graficar que conoce y recomienda, sin embargo; no siempre la empresa que contrata o para la cual uno trabaja tiene presupuesto para invertir en controles – sin embargo para charts web les recomiendo la suite de componentArt – y entonces empieza la búsqueda de controles para graficar gratuitos o más accesibles. Esto por lo general es un verdadero dolor de cabeza porque aunque existen, no todos tienen todo lo que se necesita y por lo general el que pide estos gráficos tiene un gusto y necesidad muy refinado respecto a los datos que desea visualizar.
Revisando el WPFToolkit de Junio del 2009, me encontré que este contiene – aunque en preview – la facilidad de realizar gráficas en WPF. En este post voy a explicar de forma breve como realizar un gráfico simple utilizando el toolkit y la librería para graficar.
Librerías a Incluir
Cuando se instala el WPF Toolkit, se agrega una cejilla en el toolbox de Visual Studio el cual contiene los controles existentes en el toolkit para graficar.
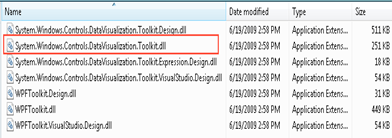
No solo podemos hacerlo de esta forma, si no que también podemos agregar una referencia al dll que contiene los controles de graficación System.Windows.Controls.DataVisualization.Toolkit.dll agregando el namespace en WPF para acceder a estos controles.
xmlns:chartingToolkit="clr-namespace:System.Windows.Controls.DataVisualization.Charting;assembly=System.Windows.Controls.DataVisualization.Toolkit"
En primera instancia vamos a agregar un control de tipo Chart desde el toolbox, el cual es el contenedor de las series que vamos a graficar. El siguiente paso es agregar las series que deseamos ver en el gráfico, vamos a tener una serie por cada colección de datos que queremos graficar.
<chartingToolkit:Chart Margin="0,0,0,0" Name="chartBugs" Background="Silver" BorderBrush="Black" BorderThickness="3" Title="Bugs por Mes" LegendTitle="Bugs del mes" >
<chartingToolkit:LineSeries Name="BugsReported" Title="Bugs Reported" DependentValuePath="Cantidad" IndependentValuePath="Fecha" AnimationSequence="FirstToLast">
</chartingToolkit:LineSeries>
<chartingToolkit:LineSeries Name="BugsFixed" Title="Bugs Fixed" DependentValuePath="Cantidad" IndependentValuePath="Fecha" AnimationSequence="FirstToLast">
</chartingToolkit:LineSeries>
</chartingToolkit:Chart>
En nuestro caso vamos a graficar las pulgas encontradas en la aplicación en un periodo determinado de tiempo, y las pulgas resueltas. Como podemos ver en el código anterior, la propiedad Title me permite identificar cada una de las series en la gráfica. Existen otras dos propiedades muy importantes que son las que me van a permitir hacer databining con el DataSource que vamos a asignar a cada una de las series, el DependentValuePath es el eje Y y el IndepdentValuePath es el eje X. En modo de diseño nuestra pantalla debe lucir así:
Ahora solo nos falta agregarle datos a las series para graficarlas. Estas series se pueden “ligar” al gráfico vía XAML o vía código .NET. En este ejemplo, vamos a utilizar C# para llevar a cabo esta tarea. El código que vamos a utilizar va a obtener la lista de pulgas – resueltas y agregadas – desde una lista genérica del tipo de una clase hecha específicamente para almacenar estas pulgas, esta contiene con dos propiedades una para la fecha y otra para la cantidad de pulgas agregadas. El código de esta clase es el siguiente:
public class BugsReported
{
public DateTime Fecha { get; set; }
public int Cantidad { get; set; }
public BugsReported(DateTime fecha, int cantidad)
{
Fecha = fecha;
Cantidad = cantidad;
}
}
Seguidamente procedemos a llenar las listas con datos aleatorios. Nótese que para agregar la fecha a cada llamado al constructor, utilizo DateTime.Now.AddDays(-X ), lo cual restará días al día actual. Los métodos que llenan ambas listas son los siguientes – se podría hacer uno solo, pero como el objetivo es el graficar entonces así más clarito:
private List<BugsReported> LoadBugReported()
{
BugsReported.Title = "Bugs Reported";
List<BugsReported> reportedBugs = new List<BugsReported>();
reportedBugs.Add(new BugsReported(DateTime.Now.AddDays(-20), 3));
reportedBugs.Add(new BugsReported(DateTime.Now.AddDays(-19), 8));
reportedBugs.Add(new BugsReported(DateTime.Now.AddDays(-18), 7));
reportedBugs.Add(new BugsReported(DateTime.Now.AddDays(-15), 22));
reportedBugs.Add(new BugsReported(DateTime.Now.AddDays(-12), 9));
reportedBugs.Add(new BugsReported(DateTime.Now.AddDays(-8), 1));
reportedBugs.Add(new BugsReported(DateTime.Now.AddDays(-7), 12));
reportedBugs.Add(new BugsReported(DateTime.Now.AddDays(-6), 2));
reportedBugs.Add(new BugsReported(DateTime.Now.AddDays(-1), 8));
return reportedBugs;
}
private List<BugsReported> LoadBugFixed()
{
List<BugsReported> reportedBugs = new List<BugsReported>();
reportedBugs.Add(new BugsReported(DateTime.Now.AddDays(-20), 1));
reportedBugs.Add(new BugsReported(DateTime.Now.AddDays(-19), 9));
reportedBugs.Add(new BugsReported(DateTime.Now.AddDays(-18), 4));
reportedBugs.Add(new BugsReported(DateTime.Now.AddDays(-15), 23));
reportedBugs.Add(new BugsReported(DateTime.Now.AddDays(-12), 8));
reportedBugs.Add(new BugsReported(DateTime.Now.AddDays(-8), 0));
reportedBugs.Add(new BugsReported(DateTime.Now.AddDays(-7), 1));
reportedBugs.Add(new BugsReported(DateTime.Now.AddDays(-6), 10));
reportedBugs.Add(new BugsReported(DateTime.Now.AddDays(-1), 7));
return reportedBugs;
}
Por último procedemos a ligar las listas con las series del gráfico. Para hacer esto, creamos una variable del tipo LineSeries – que se encuentra en el namespace
System.Windows.Controls.DataVisualization.Charting;
- y le asignamos la serie que queremos llenar con datos del chart. Como podemos ver en el código el chart tiene una colección de series y su índice corresponde al orden en que las agregamos al chart. Por último, agregamos el datasource a la propiedad ItemsSource de la serie y listo, estamos graficando.
private void Window_Loaded(object sender, RoutedEventArgs e)
{
LineSeries lineSerieBugsReported = chartBugs.Series[0] as LineSeries;
if (lineSerieBugsReported != null)
{
lineSerieBugsReported.ItemsSource = LoadBugReported();
}
LineSeries lineSeriedBugsFixed = chartBugs.Series[1] as LineSeries;
if (lineSeriedBugsFixed != null)
{
lineSeriedBugsFixed.ItemsSource = LoadBugFixed();
}
}
El resultado al ejecutar el código anterior se puede ver en la siguiente figura:




1 comentario:
HOla necesito graficar en 3d, podrias ayudarme?
Publicar un comentario