En el post pasado, creamos una interface gráfica para exponer todos los usuarios que están registrados en nuestro sistema de ejemplo. Esta pantalla estaba compuesta por un grid que mostraba esta información. El grid utilizado, es el grid del WPF Toolkit, el cuál contiene un conjunto de controles sumamente útiles que podemos utilizar de forma gratuita en nuestras aplicaciones desarrolladas con WPF.
En este post vamos a modificar esta pantalla para que el datagrid solo nos muestre los datos relevantes y no todo lo que nos devuelve el objeto desde la entidad proveniente desde el EF. Además vamos cambiar la forma en que luce el grid modificando sus propiedades visuales desde el código XAML.
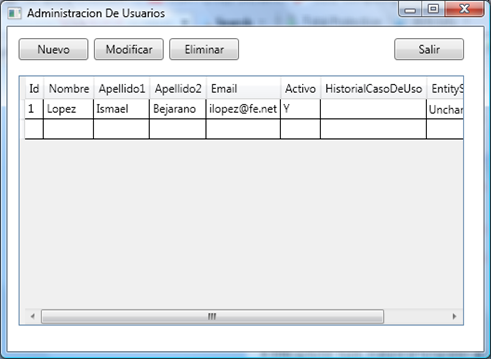
La ventana en el post anterior lucía de la siguiente manera:
El primer cambio que le vamos a hacer al datagrid es mostrar solamente las columnas que le interesan al usuario de la aplicación, por lo tanto en este caso vamos a eliminar las columnas relacionadas con EF, tales como las relaciones y el EntityState, además vamos a eliminar la columna de borrado lógico Activo. Para lograr esto primeramente debemos poner la propiedad AutoGenerateColumns en falso.
<my:DataGrid Margin="12,51,21,27" Name="dgUSuarios" AutoGenerateColumns="False">
Seguidamente tenemos que definir las columnas que deseamos ligar al grid desde el resultado del método de consulta creado en la lógica de negocios. Esto se logra indicandole a la propiedad Binding a cual propiedad de la entidad devuelta debe de ligarse, tal y como lo muestra el siguiente código:
<my:DataGrid.Columns>
<my:DataGridTextColumn Header="Id" Binding="{Binding Id}" IsReadOnly="True" />
<my:DataGridTextColumn Header="Nombre" Binding="{Binding Nombre}" IsReadOnly="True" />
<my:DataGridTextColumn Header="Primer Apellido" Binding="{Binding Apellido1}" IsReadOnly="True" />
<my:DataGridTextColumn Header="Segundo Apellido" Binding="{Binding Apellido2}" IsReadOnly="True" />
<my:DataGridTextColumn Header="Correo Electrónico" Binding="{Binding Email}" IsReadOnly="True" />
</my:DataGrid.Columns>
Ahora vamos a pintar cada una de las filas con un color alternativo, en este caso, una fila de un color verde en gradiente y la siguiente de un color verde sin gradiente. El código XAML para lograr esto es el siguiente:
<my:DataGrid Margin="12,51,21,27" Name="dgUSuarios" AutoGenerateColumns="False"
RowBackground="#FF70947A" AlternatingRowBackground="{StaticResource GradienteVerde}">
El gradiente verdes esta en los recursos del grid, es decir en el <Grid.Resources> y su contenido es el siguiente:
<LinearGradientBrush x:Key="GradienteVerde" EndPoint="1,0.5" StartPoint="0,0.5">
<GradientStop Color="#FF227D2C" Offset="0"/>
<GradientStop Color="#FF046B0E" Offset="1"/>
</LinearGradientBrush>
La pantalla debe de lucir de la siguiente manera:

<Application.Resources>
<LinearGradientBrush x:Key="GridBackGround" EndPoint="1,0.5" StartPoint="0,0.5">
<GradientStop Color="#FF000000" Offset="0"/>
<GradientStop Color="#FF121111" Offset="1"/>
<GradientStop Color="#FF605D5D" Offset="0.50"/>
</LinearGradientBrush>
<Style x:Key="HeaderStyle" TargetType="{x:Type Primitives:DataGridColumnHeader}">
<Setter Property="VerticalContentAlignment" Value="Center" />
<Setter Property="Background" Value="{StaticResource GridBackGround }" />
<Setter Property="Foreground" Value="Orange" />
</Style>
</Application.Resources>
Como podemos ver en el estilo, las propiedades de background y foreground han sido cambiadas para que el header el background del header se vea de acuerdo al gradiente GridBackGround y el foreground se establece de color naranja.
Seguidamente lo agregamos el estilo al grid.
ColumnHeaderStyle="{StaticResource HeaderStyle}"
Para lograr esto, establecemos la propiedad ColumnHeaderStyle con el valor del estilo que definimos en el bloque de código anterior.
La pantalla de resultado es la siguiente:



3 comentarios:
Gracias por este post Luis! Justo lo que necesitaba para poder darle formato al GridView. Me dio un par de errores pero lo corregí como pude.
Saludos desde Caracas.
Alejandro Afonso Spinola
Gracias por tus comentarios.
hola esta interesante
tengo una pregunta igual podeis ayudarme
necesitaria en una de las lineas del datagrid insertar otro datagrid, seria posible?
Publicar un comentario